Thế giới kỹ thuật số chứng kiến một cuộc chiến cam go giữa người dùng di động và người dùng máy tính để bàn. Cả hai nhóm người dùng này đều có nhu cầu và hành vi riêng biệt, tạo ra những thách thức và cơ hội độc đáo cho các nhà tiếp thị, nhà thiết kế web và người tạo nội dung. Vậy làm cách nào để đáp ứng nhu cầu của cả hai nhóm người dùng này trong khi vẫn đảm bảo trải nghiệm người dùng tối ưu?
 Người dùng điện thoại vs người dùng máy tính
Người dùng điện thoại vs người dùng máy tính
Sự Khác Biệt Nổi Bật: Mobile vs Desktop
Sự khác biệt rõ ràng nhất giữa người dùng di động và người dùng máy tính để bàn nằm ở thiết bị họ sử dụng. Điều này dẫn đến những khác biệt đáng kể về:
- Kích thước màn hình: Người dùng di động tương tác với màn hình nhỏ hơn nhiều, đòi hỏi thiết kế web responsive và nội dung ngắn gọn, dễ đọc.
- Cách thức nhập liệu: Người dùng di động thường sử dụng ngón tay hoặc bút cảm ứng để tương tác, trong khi người dùng máy tính để bàn có bàn phím và chuột để điều khiển chính xác hơn.
- Kết nối Internet: Người dùng di động có thể sử dụng kết nối 3G, 4G hoặc 5G, thường không ổn định bằng kết nối WiFi của người dùng máy tính để bàn.
- Mục đích sử dụng: Người dùng di động thường tìm kiếm thông tin nhanh chóng, trong khi người dùng máy tính để bàn có xu hướng thực hiện các tác vụ phức tạp hơn và dành nhiều thời gian hơn cho một trang web.
Tối Ưu Hóa Trải Nghiệm Cho Người Dùng Di Động
Để thu hút và giữ chân người dùng di động, việc tối ưu hóa trải nghiệm của họ là điều tối quan trọng. Dưới đây là một số yếu tố cần xem xét:
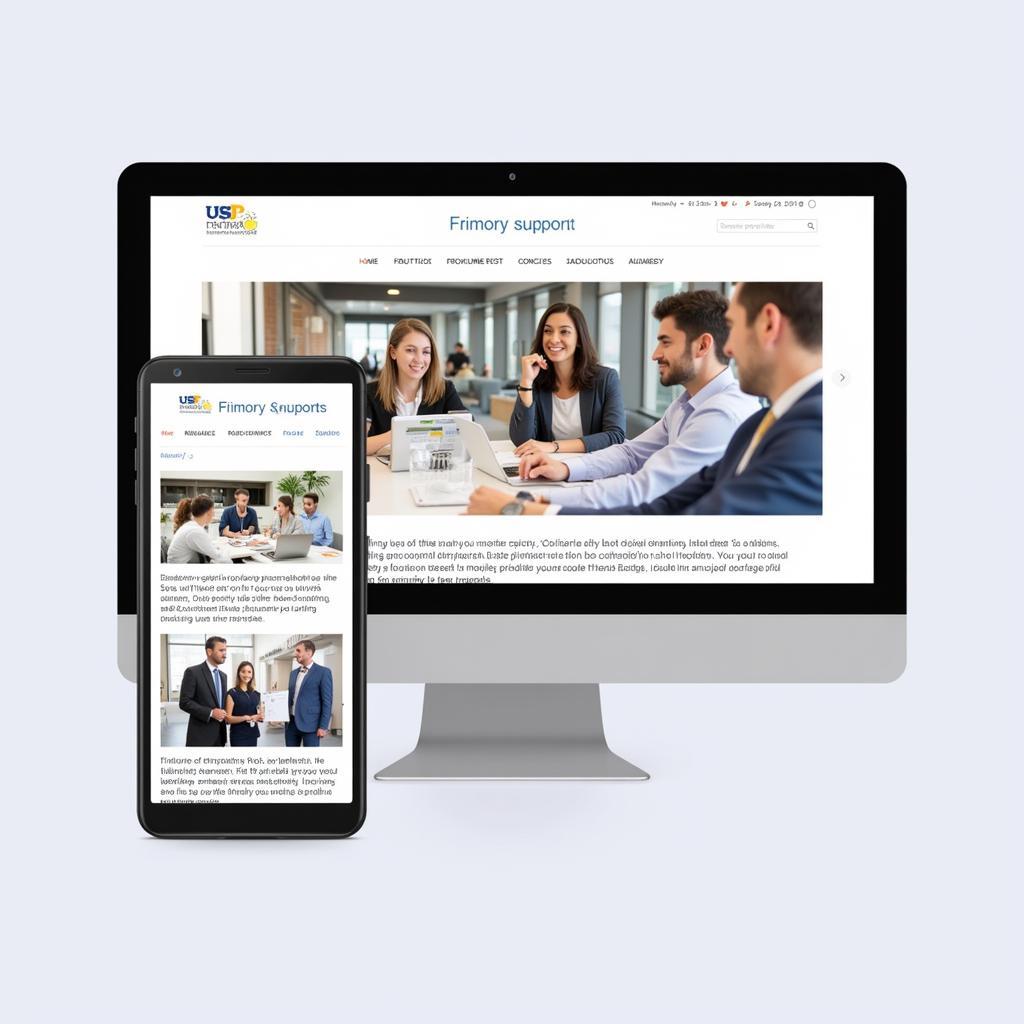
- Thiết kế web responsive: Trang web phải tự động điều chỉnh bố cục và nội dung cho phù hợp với kích thước màn hình của thiết bị di động.
- Tốc độ tải trang: Người dùng di động có ít kiên nhẫn hơn với các trang web tải chậm. Tối ưu hóa hình ảnh, giảm thiểu mã code và sử dụng bộ nhớ đệm là những cách hiệu quả để cải thiện tốc độ tải trang.
- Điều hướng dễ dàng: Sử dụng menu đơn giản, các nút lớn và dễ nhấn, và tránh sử dụng Flash hoặc các plugin không tương thích với thiết bị di động.
- Nội dung ngắn gọn và súc tích: Sử dụng tiêu đề, đoạn văn ngắn và dấu đầu dòng để giúp người dùng di động dễ dàng đọc và tiếp thu thông tin.
- Kêu gọi hành động rõ ràng: Sử dụng các nút kêu gọi hành động nổi bật và dễ nhấn để khuyến khích người dùng thực hiện hành động mong muốn.
 Thiết kế web responsive cho điện thoại
Thiết kế web responsive cho điện thoại
Nắm Bắt Sức Mạnh Của Người Dùng Máy Tính Để Bàn
Mặc dù người dùng di động đang ngày càng phổ biến, người dùng máy tính để bàn vẫn đóng vai trò quan trọng trong nhiều lĩnh vực. Họ có xu hướng:
- Thực hiện các giao dịch trực tuyến có giá trị cao hơn.
- Dành nhiều thời gian hơn để đọc nội dung dài.
- Có khả năng tương tác với nội dung đa phương tiện phức tạp.
Để khai thác tối đa tiềm năng của người dùng máy tính để bàn, hãy tập trung vào:
- Cung cấp nội dung chuyên sâu và chất lượng cao.
- Sử dụng hình ảnh và video chất lượng cao để nâng cao trải nghiệm người dùng.
- Tích hợp các tính năng tương tác như khảo sát, bình luận và chia sẻ xã hội.
- Tối ưu hóa trang web cho các công cụ tìm kiếm để thu hút lưu lượng truy cập không phải trả tiền.
Kết Luận: Cân Bằng Giữa Hai Thế Giới
Trong thế giới kỹ thuật số ngày nay, việc bỏ qua một trong hai nhóm người dùng – di động hoặc máy tính để bàn – đều có thể dẫn đến bỏ lỡ cơ hội tiếp cận khách hàng tiềm năng. Bằng cách hiểu rõ nhu cầu và hành vi của từng nhóm, bạn có thể tạo ra trải nghiệm người dùng liền mạch và hiệu quả trên mọi thiết bị.
Theo Nguyễn Văn A, chuyên gia tiếp thị kỹ thuật số tại Truyền Thông Bóng Đá, “Việc tối ưu hóa trải nghiệm người dùng trên cả nền tảng di động và máy tính để bàn là chìa khóa thành công trong môi trường kỹ thuật số cạnh tranh ngày nay.”
Cuối cùng, mục tiêu là mang đến trải nghiệm tuyệt vời nhất cho mọi người dùng, bất kể họ sử dụng thiết bị nào.