Saturation và Value (hoặc Brightness) là hai khái niệm quan trọng trong thiết kế đồ họa, đặc biệt là khi làm việc với màu sắc. Sự hiểu biết rõ ràng về saturation và value sẽ giúp bạn kiểm soát màu sắc tốt hơn, tạo ra những thiết kế ấn tượng và chuyên nghiệp.
Saturation là gì?
Saturation, hay độ bão hòa, chỉ mức độ tinh khiết của một màu. Một màu có saturation cao sẽ rực rỡ, sống động, trong khi màu có saturation thấp sẽ nhạt nhòa, xỉn màu, gần với màu xám. Tưởng tượng bạn pha một màu đỏ tươi với màu xám, càng pha nhiều xám, độ bão hòa của màu đỏ càng giảm.
Value là gì?
Value, hay độ sáng, chỉ mức độ sáng tối của một màu. Một màu có value cao sẽ sáng, gần với màu trắng, trong khi màu có value thấp sẽ tối, gần với màu đen. Hãy hình dung bạn điều chỉnh độ sáng của một màu trên màn hình máy tính, bạn đang thay đổi value của màu đó.
Sự khác biệt giữa Saturation và Value
Mặc dù cả hai đều ảnh hưởng đến diện mạo của màu sắc, saturation và value là hai khái niệm hoàn toàn khác nhau. Saturation liên quan đến cường độ của màu sắc, trong khi value liên quan đến độ sáng tối. Một màu có thể có saturation cao nhưng value thấp (ví dụ: màu đỏ đậm) hoặc saturation thấp nhưng value cao (ví dụ: màu hồng phấn).
Ứng dụng Saturation và Value trong Thiết Kế
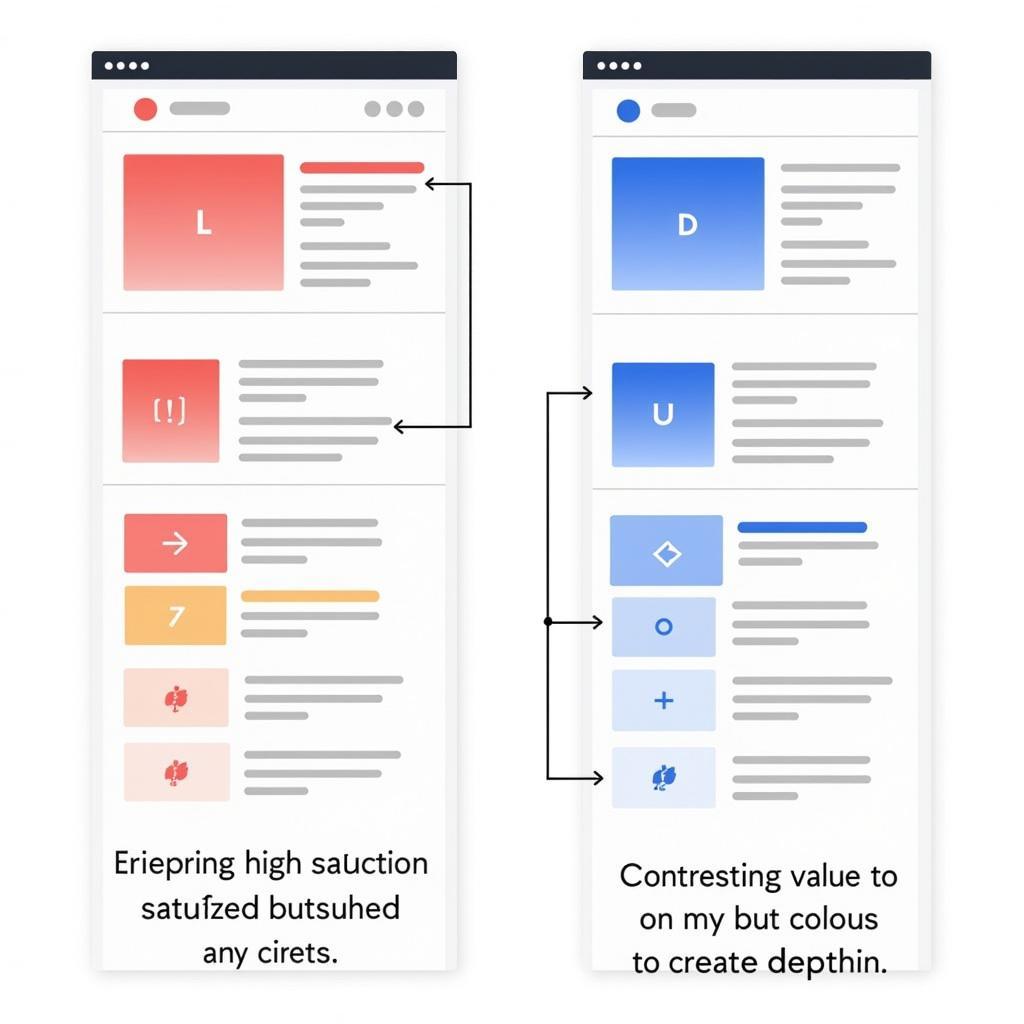
Hiểu và vận dụng tốt saturation và value sẽ giúp bạn tạo ra những thiết kế hiệu quả hơn. Ví dụ, bạn có thể sử dụng màu có saturation cao để làm nổi bật các yếu tố quan trọng, hoặc sử dụng màu có value thấp để tạo cảm giác sâu sắc, bí ẩn.
Tạo điểm nhấn với Saturation
Sử dụng màu có saturation cao cho các nút kêu gọi hành động hoặc các yếu tố cần thu hút sự chú ý.
Tạo chiều sâu với Value
Sử dụng sự tương phản giữa các màu có value khác nhau để tạo chiều sâu và không gian cho thiết kế.
 Ứng Dụng Saturation và Value trong Thiết Kế
Ứng Dụng Saturation và Value trong Thiết Kế
Saturation vs Value: Lựa chọn nào phù hợp?
Không có câu trả lời tuyệt đối cho câu hỏi này. Việc lựa chọn giữa saturation và value phụ thuộc vào mục đích thiết kế và thông điệp bạn muốn truyền tải. Điều quan trọng là bạn hiểu rõ sự khác biệt giữa hai khái niệm này và biết cách sử dụng chúng một cách hiệu quả.
“Sự kết hợp hài hòa giữa saturation và value là chìa khóa để tạo nên một thiết kế ấn tượng.” – Nguyễn Văn A, Chuyên gia Thiết Kế Đồ Họa.
Kết luận
Saturation và value là hai yếu tố quan trọng trong thiết kế đồ họa, ảnh hưởng trực tiếp đến cảm nhận của người xem về màu sắc. Nắm vững sự khác biệt giữa Saturation Vs Value sẽ giúp bạn kiểm soát màu sắc tốt hơn, tạo ra những thiết kế chuyên nghiệp và truyền tải thông điệp hiệu quả.
 Kết Hợp Saturation và Value
Kết Hợp Saturation và Value
FAQ
- Saturation và Value có liên quan đến Hue không?
- Làm thế nào để điều chỉnh Saturation và Value trong Photoshop?
- Tôi nên sử dụng Saturation và Value như thế nào để tạo hiệu ứng 3D?
- Saturation và Value có ảnh hưởng đến tâm lý người xem như thế nào?
- Làm thế nào để chọn màu sắc phù hợp với Saturation và Value cho thương hiệu của tôi?
- Có công cụ nào giúp tôi xác định Saturation và Value của một màu không?
- Tôi có thể học thêm về Saturation và Value ở đâu?
Mô tả các tình huống thường gặp câu hỏi.
Người dùng thường tìm kiếm thông tin về saturation vs value khi họ muốn tìm hiểu về lý thuyết màu sắc, cách sử dụng màu sắc trong thiết kế, hoặc khi họ gặp khó khăn trong việc lựa chọn màu sắc phù hợp cho dự án của mình.
Gợi ý các câu hỏi khác, bài viết khác có trong web.
Bạn có thể tìm hiểu thêm về các khái niệm liên quan như hue, tint, shade, tone, color harmony, color theory…