Responsive Vs. adaptive design, hai phương pháp thiết kế web phổ biến nhất hiện nay, luôn là chủ đề bàn tán sôi nổi của giới chuyên môn. Cả hai đều hướng đến mục tiêu tối ưu trải nghiệm người dùng trên nhiều thiết bị khác nhau, từ máy tính để bàn, laptop cho đến máy tính bảng và điện thoại di động. Tuy nhiên, chúng lại sử dụng những cách tiếp cận hoàn toàn khác nhau. Bài viết này sẽ phân tích sâu vào sự khác biệt giữa responsive và adaptive design, giúp bạn hiểu rõ ưu, nhược điểm của từng phương pháp và lựa chọn giải pháp phù hợp nhất cho dự án của mình.
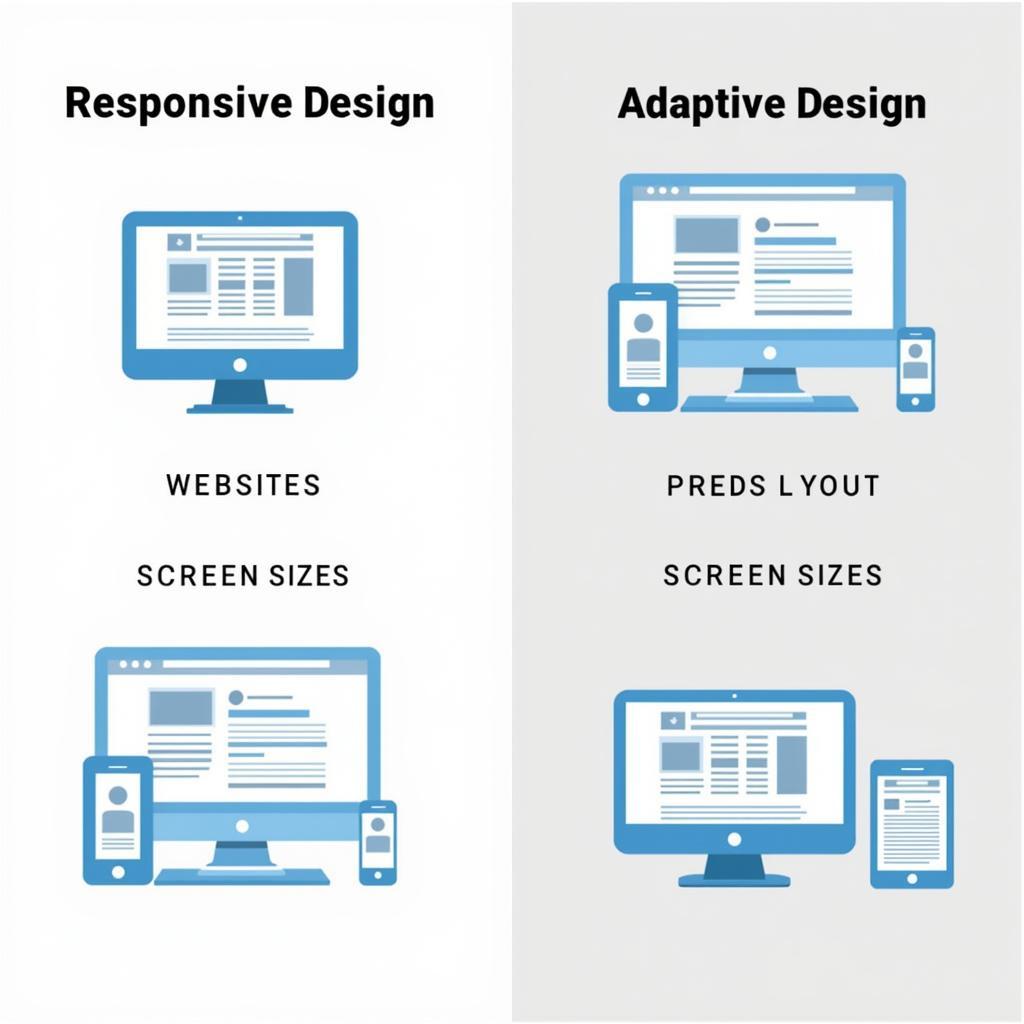
 So sánh Responsive vs. Adaptive Design
So sánh Responsive vs. Adaptive Design
Responsive Design: Linh Hoạt và Uyển Chuyển
Responsive design sử dụng CSS media queries để thay đổi cách hiển thị website dựa trên kích thước màn hình của thiết bị. Nói cách khác, layout của website sẽ tự động co giãn và sắp xếp lại các thành phần để phù hợp với bất kỳ độ phân giải nào. Ưu điểm lớn nhất của responsive design là tính linh hoạt và khả năng tương thích cao. Website chỉ cần một mã nguồn duy nhất, giúp tiết kiệm thời gian và công sức phát triển. Hơn nữa, responsive design cũng được Google đánh giá cao về mặt SEO. Bạn có thể tham khảo thêm về chủ đề này qua bài viết rem vs em.
Ưu điểm của Responsive Design
- Dễ dàng quản lý: Chỉ cần một bộ mã nguồn cho tất cả các thiết bị.
- Tối ưu SEO: Được Google ưu tiên hơn so với các website không thân thiện với thiết bị di động.
- Trải nghiệm người dùng mượt mà: Layout tự động điều chỉnh, tạo cảm giác liền mạch khi chuyển đổi giữa các thiết bị.
Nhược điểm của Responsive Design
- Tốc độ tải trang: Có thể chậm hơn trên các thiết bị di động do phải tải toàn bộ CSS và JavaScript.
- Khó tùy chỉnh: Việc tinh chỉnh giao diện cho từng thiết bị cụ thể có thể gặp khó khăn.
Adaptive Design: Chính Xác và Hiệu Quả
Adaptive design, ngược lại, sử dụng nhiều layout cố định được thiết kế riêng cho từng nhóm thiết bị. Khi người dùng truy cập website, server sẽ phát hiện kích thước màn hình và hiển thị layout tương ứng. Phương pháp này cho phép kiểm soát tuyệt đối giao diện trên từng thiết bị, đảm bảo trải nghiệm người dùng tối ưu. Tuy nhiên, adaptive design đòi hỏi nhiều công sức phát triển hơn và chi phí cũng cao hơn so với responsive design. Tương tự như việc lựa chọn hệ điều hành, ví dụ như so sánh giữa linux mint vs ubuntu for programming, việc lựa chọn giữa responsive và adaptive cũng cần cân nhắc kỹ lưỡng.
Ưu điểm của Adaptive Design
- Tốc độ tải trang nhanh: Chỉ tải các tài nguyên cần thiết cho từng thiết bị.
- Trải nghiệm người dùng được tối ưu hóa: Giao diện được thiết kế riêng cho từng thiết bị, mang lại trải nghiệm tốt nhất.
- Dễ dàng tùy chỉnh: Kiểm soát hoàn toàn giao diện trên từng thiết bị.
Nhược điểm của Adaptive Design
- Tốn kém và mất thời gian: Phải thiết kế và duy trì nhiều layout khác nhau.
- Khó khăn trong việc quản lý: Cần quản lý nhiều bộ mã nguồn.
 Ưu và Nhược điểm của Responsive và Adaptive Design
Ưu và Nhược điểm của Responsive và Adaptive Design
“Khi lựa chọn giữa responsive và adaptive, cần phải xem xét kỹ lưỡng mục tiêu của dự án, ngân sách, và đối tượng người dùng mục tiêu,” – ông Nguyễn Văn A, chuyên gia thiết kế web tại Truyền Thông Bóng Đá, chia sẻ.
Responsive vs. Adaptive: Lựa chọn nào phù hợp cho bạn?
Vậy, responsive vs. adaptive, đâu là lựa chọn tốt hơn? Câu trả lời phụ thuộc vào nhu cầu cụ thể của từng dự án. Nếu bạn muốn một giải pháp tiết kiệm chi phí, dễ dàng quản lý và tối ưu SEO, responsive design là lựa chọn phù hợp. Ngược lại, nếu bạn ưu tiên trải nghiệm người dùng tối ưu trên từng thiết bị và sẵn sàng đầu tư nhiều hơn, adaptive design sẽ là lựa chọn tốt hơn. Một ví dụ khác về sự lựa chọn giữa hai phương án là việc so sánh medela sonata vs freestyle flex.
Kết luận: Responsive vs. Adaptive trong thiết kế web hiện đại
Tóm lại, responsive vs. adaptive design, cả hai đều là những phương pháp thiết kế web hiệu quả. Việc lựa chọn phương pháp nào phụ thuộc vào nhiều yếu tố, bao gồm ngân sách, mục tiêu dự án và đối tượng người dùng. Hy vọng bài viết này đã cung cấp cho bạn cái nhìn tổng quan về responsive vs. adaptive design, giúp bạn đưa ra quyết định đúng đắn cho dự án của mình. Bạn có thể tìm hiểu thêm về các khái niệm khác trong thiết kế web như css class vs id hoặc so sánh hiệu suất giữa các hệ điều hành cũ như windows xp vs vista performance.
Khi cần hỗ trợ hãy liên hệ Số Điện Thoại: 02838172459, Email: [email protected] Hoặc đến địa chỉ: 596 Đ. Hậu Giang, P.12, Quận 6, Hồ Chí Minh 70000, Việt Nam. Chúng tôi có đội ngũ chăm sóc khách hàng 24/7.